Topic Page
Goal
After reviewing this how-to article, you will know how to navigate the topic pages within your Brightspace course efficiently. For information on navigating the Course Menu tool in Brightspace, please review the Course Menu: Overview article.
Descriptions
Header of a Topic Page
- After selecting a topic from within a specific module/workshop, the material for that topic will be displayed.
- The topic's title will appear above the material for that topic.
- Above a topic's title is a breadcrumb trail with a link to the main Course Menu page and another link to the respective module/workshop listed.
- After the topic's title, there are four buttons grouped.
- Select the "bookmark" button to toggle between bookmarking and un-bookmarking the topic page (review the Bookmarking article to understand how this function works within Brightspace).
- Select the "expand" button to open the topic page in full-screen view within a new window.
- The forward and backward arrows will assist you in navigating to the next or previous topic page.
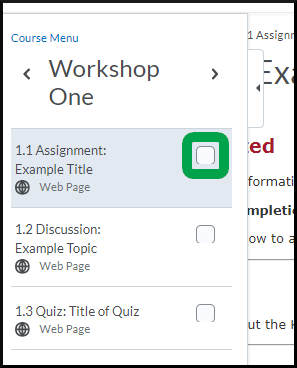
Side Panel Menu
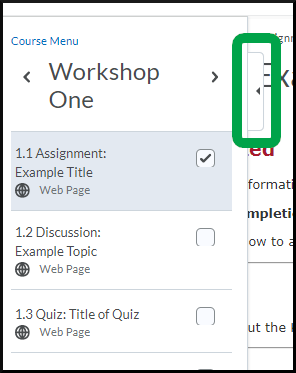
- Select the expand button to display the flyout side panel menu.
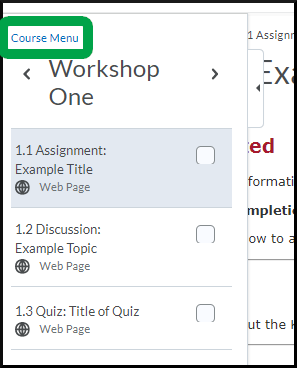
- To return to the main Course Menu page, follow the Course Menu link.
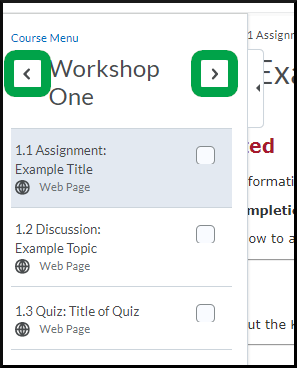
- The forward and backward arrows allow you to navigate to the next or previous module/workshop's list of topic pages.
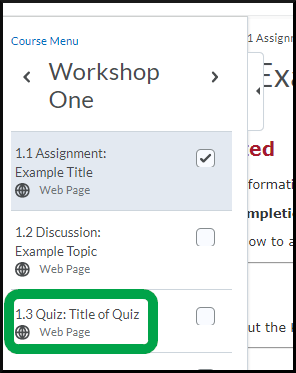
- The topic page you are currently accessing will have a gray background behind the topic name.
- Next to a topic page's title is the completion checkbox (review the Completing Topics article to understand how this function works within Brightspace).
- Select a topic title to navigate to the page.
- To close the flyout menu, utilize the collapse arrow or select an area anywhere on the page.
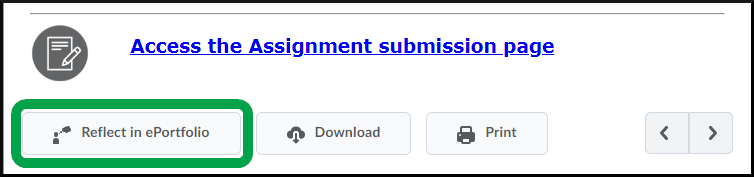
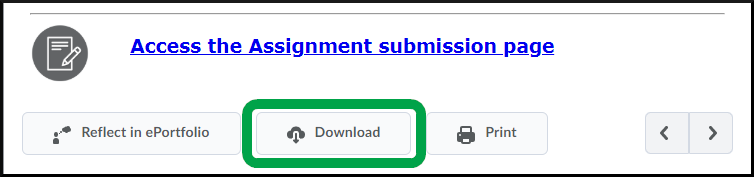
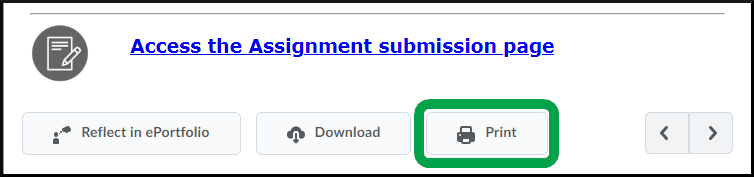
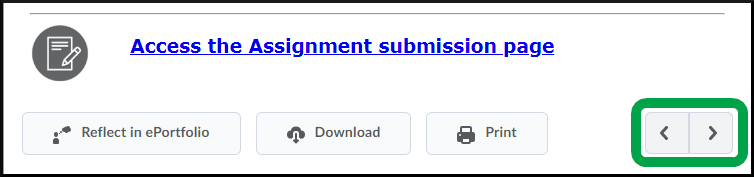
Footer of a Topic Page
- Selecting the Reflect in ePortfolio button will allow you to create a reflection item in your ePortfolio.
- Using the Download button will download an HTML file version of the topic page onto your device.
- Choosing the Print button lets you print the topic page or save it as a PDF onto your device.
- The forward and backward arrows will move you between the next or previous topic pages.